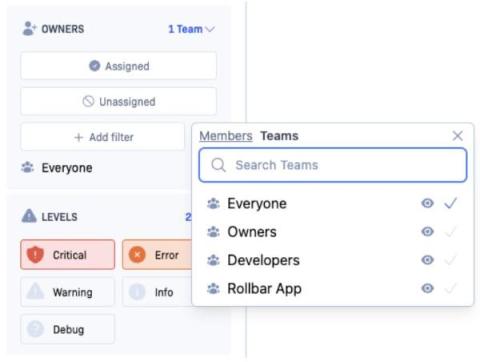
Team Assignment
Assign items to teams as well as individual owners! We’re excited to announce a new feature for Advanced and Enterprise customers - the ability to set a team as the owner of an item. Previously, Rollbar has only allowed users to assign a specific team member as the owner of an item. However, recognizing the need for flexibility in ownership, especially in collaborative environments, we now allow a team to be set as the owner of an item.