Operations | Monitoring | ITSM | DevOps | Cloud
TrackJS
Debugging: "Failed to construct 'Request': Invalid Argument." in Edge
Error Monitoring on Client- and Server-Side in NextJS 14+
Catch JavaScript Errors from your Shopify Theme
As a Shopify theme gets more fully featured, it is likely that large amounts of JavaScript are being used to improve and expand the user experience. Making theme changes gets more nerve wracking as the amount of code increases. Did my sales go down because I broke something with the last JavaScript change? If you’re worried about that next theme publish, it’s time to start monitoring user experiences for JavaScript errors. TrackJS makes error monitoring quick and easy to do!
Why We Only Support JavaScript
TrackJS is the best frontend error monitoring tool. It’s all we do and we do it well. To keep it simple we have just two different JavaScript agents. One for the browser, and one for Node server environments. That’s it. No other languages or platforms are supported. Just JavaScript.
The Dangers of Using VC Funded Companies
TrackJS started ten years ago. To date, the only funding TrackJS ever received was the initial founder investment of $4,500 dollars (a whopping $1,500 per founder). Today, you’d call us a “bootstrapped” business. We’re proud of that fact. It means there’s no outside investors. No one to make us build a product we don’t want to build. And no one that can pull the plug if the growth chart doesn’t look like a hockey stick.
5 Best Frontend Error Monitoring Tools
You have so many options for frontend error monitoring today, and they all do slightly different things. We looked at everyone and did a breakdown of the most important features for frontend, the problems developers run into, end user reviews, and pricing structures to see how the best vendors stack up.
Profitability is Important
A few days ago a memo from logistics company Flexport leaked to the media announcing significant layoffs. Now, a tech company doing layoffs in 2023 is hardly notable. A 20% RIF here and there is almost expected. What is notable is the reason for the layoffs: Flexport is trying to achieve profitability.
Saved Filter Notifications
Alerts and notifications have been part of TrackJS since the very beginning. Our standard notification options reflect our desire to keep things simple. Over time though, our customers have asked to customize their alerts and fine tune them to specific scenarios. To support that use case, we’re releasing a new kind of notification we’re calling “Saved Filter Notifications”.
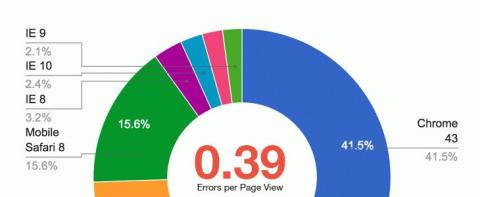
The State of Client-Side JavaScript Errors
As JavaScript has grown more prevalent on the web, so have JavaScript errors. As an error monitoring service, we have a unique perspective on how errors impact the web globally, and we are constantly learning more about how the web breaks. We’re thrilled to share this report today so we can all understand it better, and build a better web. We produce this report every week, you can check it out anytime via the free Global Error Statistics report.