Core Web Vitals e-commerce analysis: part two
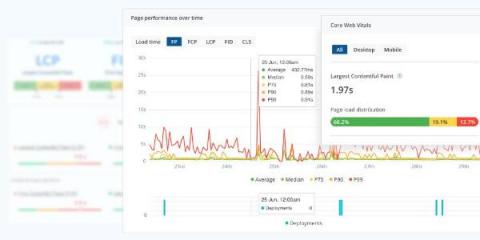
In 2021, Google introduced Core Web Vitals, three criteria to measure if a website is fast, stable, and responsive enough to give visitors a good digital experience. These factor into search ranking and have a powerful influence on customer behavior. But while Google has been urging the web performance community to get on board for more than two years, many are still falling short. We pulled data from the Chrome User Experience Report to conduct our own Core Web Vitals analysis, finding that even some of the largest e-commerce brands aren't passing these thresholds.