Operations | Monitoring | ITSM | DevOps | Cloud
Synthetics
Synthetic Monitoring Phases & Strategies
Synthetic monitoring tools have long formed a core part of application performance management and monitoring toolsets. Yet no matter how familiar you are with synthetic monitoring, there is likely room to get more out of it than you currently are. Indeed, the default approach to synthetic monitoring tends to involve using it reactively: problems occur in production, and your team uses synthetic monitoring to help understand and remediate them.
Synthetic Monitoring vs Real User Monitoring: What's The Difference?
It’s important for both technical and business teams to understand the different web performance monitoring options that are available as well as their various use cases and the benefits of each. In this article, we’ll compare synthetic monitoring and real user monitoring (RUM).
Synthetic Monitoring Tools: 5 Must-Have Features
There are many different classes of web performance tools, from synthetic monitoring to application performance monitoring (APM), to real user monitoring (RUM), and more. These different classes exist because each has its own strengths and weaknesses. When evaluating open-source or enterprise-grade synthetic monitoring tools, you want to look for capabilities that maximize its strengths.
2 Steps v7 Demo
Synthetic Monitoring With Sematext | Release and Features | The Best Website Monitoring Solution
Exoprise Launches Industry's First 'Network Digital Experience Monitoring Solution' to Predict Slow Response Time with Collaboration & VoIP Apps
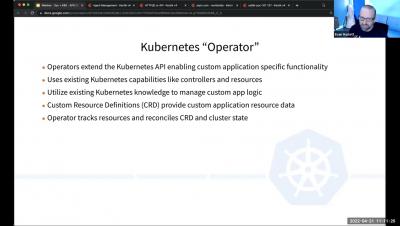
Kubernetes Networking: How to monitor Kubernetes using synthetic testing
Using synthetics to get the big picture
Nobody actually cares about the network. Provocative words coming from a network visibility company, you might be thinking. However, consider what you’re doing right now. You’re reading a blog on a website, maybe clicking around other tabs, possibly streaming some music, and likely keeping an eye on your work chat. These are all applications, and that’s what we all truly care about, not the plumbing that delivers them.