Operations | Monitoring | ITSM | DevOps | Cloud
Raygun
JS Toolbox 2024: Essential picks for modern developers (Overview)
Improving API error responses with the Result pattern
In the expanding world of APIs, meaningful error responses can be just as important as well-structured success responses. In this post, I'll take you through some of the different options for creating responses that I've encountered during my time working at Raygun. We'll go over the pros and cons of some common options, and end with what I consider to be one of the best choices when it comes to API design, the Result Pattern. This pattern can lead to an API that will cleanly handle error states and easily allow for consistent future endpoint development.
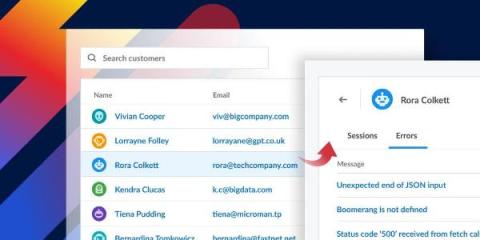
3 secure ways to handle user data in Raygun
The art of software engineering management
Symbolicating stack traces from Apple system libraries
In the world of software development, quickly finding and fixing errors drives better experiences for both end-users and developers. One key tool in this process is the symbol map, which records debugging information that was lost in the compilation process. Symbol maps (or source maps if we're talking JavaScript) connect the code developers write to the minified code in production, making it easier to decipher crashes by pinpointing the exact source code that caused the error.