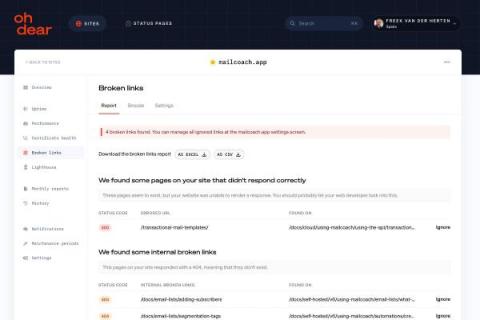
Our broken links check now highlights application errors
One of the unique features of Oh Dear is that we crawl your entire site and report any broken links. Our broken links report had two main categories: In both categories, the problem is caused by something related to the site's content. In most cases, a page you're linking to was removed or archived. The solution is often letting the content manager of the site fix this. Today, we're introducing a third category in our report: internal broken links that resulted in a 5xx status code.