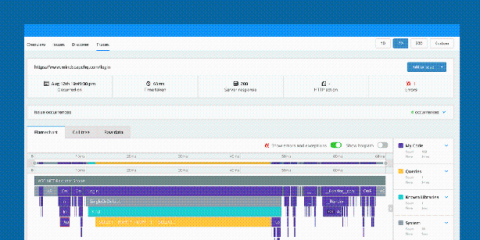
How to build 3 powerful APM workflows with Raygun
From investigating slow performance to digging into inefficient API calls, there are many ways we can approach improving application performance on any given day. Raygun gives developers actionable metrics on performance bottlenecks so you can prioritize your day to day workflow around creating better customer experiences.