Operations | Monitoring | ITSM | DevOps | Cloud
Crash Reporting
Close the Loop with User Feedback
Everyone’s software crashes. As an engineer, you don’t feel your users’ frustration unless they reach out to customer support, write bad reviews, or tweet about it. This feedback is often lacking relevant information to resolve the issue. In some cases, you can re-engage with the customer, but that process is time-consuming and inefficient. Another option would be to examine the crash reports, but sometimes they don’t give sufficient insight to fix the problem.
Sentry Customer Story: Atlassian Bitbucket
Crash Grouping and Aggregation in Search
BugSplat recently added Crash Grouping and Aggregation in Search. Grouping crashes provides new insight into your product's stability and allows you to prioritize fixes based on a wide variety of criteria. To try out this new feature, navigate to the Crashes page.
How tech leaders are prioritizing customer experience
The Tech Leaders' Tour is a series of events bringing tech leaders together to learn from each other about improving software quality and customer experience. This one was special because we are able to hold it in-person, in one of our favorite cities - Auckland, NZ, where there are no social distancing rules at the time of writing. In today's climate, technology companies are faced with many challenges. But one thing should remain the same - the focus on delivering value to the customer.
Debug JavaScript in Firefox in 7 easy steps
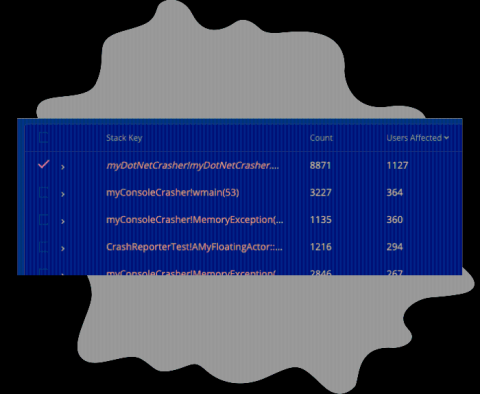
New Feature: Number of Users Affected by a Crash
We've just released a way to track the number of users affected by a crash! If you navigate to the Summary page, you'll now see a column labeled 'Users Affected’, this column shows how many unique users have been affected for each row in the crash summary table. With the data provided by this new column, you’ll have additional information available for prioritizing fixes. The ‘Count’ column is unchanged, and reports the total number of crashes reported by all users.
How to get started with Sleuth and GitLab
Track, Debug, and Fix Errors with Sleuth and Sentry
The Great Irony of Serverless Computing
Working with Serverless computing is like riding an electric bike. You get speed, flexibility, automatic assistance to scale with ease. Development is usually hassle-free because you can focus on code and only pay for usage of the service. Except when your users hit an error. Debugging that issue feels like your bike’s battery just died while climbing a steep hill.