Operations | Monitoring | ITSM | DevOps | Cloud
CI CD
The latest News and Information on Continuous Integration and Development, and related technologies.
Pre- and post-deployment testing methodologies for CI/CD
Your team has worked hard on a software product for months, and it’s finally ready to release to your users! But then the worst-case scenario happens: a wide release soon indicates that the software is plagued with bugs and performance issues, resulting in poor reviews and widespread user dissatisfaction.
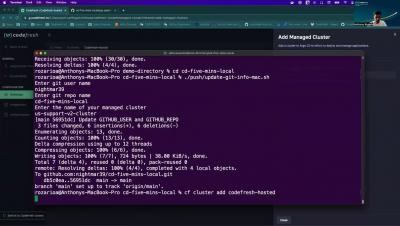
Codefresh Hosted Runtime Quick Start Guide
How Sleuth measures Deployment Frequency
Securing software supply chain without panicking ft. Chainguard co-founder Kim Lewandowski
Code signing: securing against supply chain vulnerabilities
When creating an application, developers often rely on many different tools, programs, and people. This collection of agents and actors involved in the software development lifecycle (SDLC) is called the software supply chain. The software supply chain refers to anything that touches or influences applications during development, production, and deployment — including developers, dependencies, network interfaces, and DevOps practices.
Continuous integration for progressive web apps
Web and browser technology continues to advance, narrowing the gap between the performance of web and native applications. Features that were once exclusive to native applications can be implemented in web applications. This is due in part to the emergence of progressive web applications (PWAs). Web applications can now be installed, receive push notifications, and even work offline.