Operations | Monitoring | ITSM | DevOps | Cloud
%term
Discover & Map Assets With NeDi in GroundWork Monitor
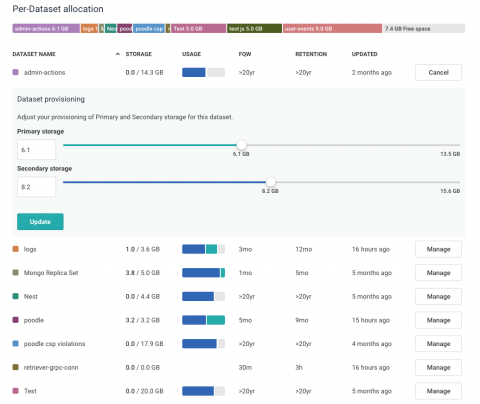
New Capacity Management and Dataset Allocation Overview
At last, the days of having to contact us to get a Dataset rebalanced are over–you can now see and manage the entirety of your Honeycomb data across all Datasets you own!
Challenges to Traditional Cloud Computing: Security, Data, Resiliency
Cloud computing has been around for so long now that cloud is basically a household word. Yet, despite how widespread cloud computing has become, continued adoption of the cloud is now being challenged by new types of use cases that people and companies are developing for cloud environments.
Performance Engineering: The What, Why, and How's Explained
Learn more about performance engineering and why it's important, and what teams can do grow your company's revenue. It's no longer enough to simply write bug-free code.
Master your website speed with these free tools
Speed matters! At least as far as getting the right information at the right time is concerned. When surfing the Internet, one of the most noticeable aspects about a website is its loading speed. After typing in a URL or clicking on a link, everyone expects to be directed to their desired website in under a second, or if not, in at most 2 seconds. And any website that takes more than that to serve information starts getting on a user’s nerves.
File Sight Reported Files Read? What Happened?
We sometimes get requests from customers asking for help understanding a File Sight report. It often involves some user account is shown as having read 100’s of files very quickly. This post is to help explain what might have happened.
Improving web performance with browser hints & preload
When it comes to making the Internet a better experience for all, you need to take advantage of every opportunity to enhance website performance. In this article, we look at browser hints like prefetch and prerender along with the newer preload directive to see how they can potentially improve performance. We also take into consideration what that means for synthetic and real browser monitoring.
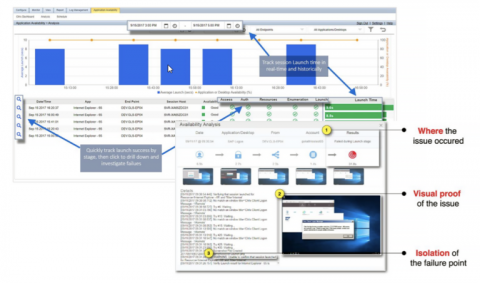
MSPs Leverage the Goliath Application Availability Monitor for Advanced Troubleshooting and Increased Revenue
The Goliath Application Availability Monitor (GAAM) received significant interest from many industries and clients when it was launched in October 2017, but Managed Service Providers such as MTM, HCL, CSC, CDK Global, CloudShape, Dizzion, and others embraced this new technology quickly and enthusiastically.