The new Check Overview is now live!
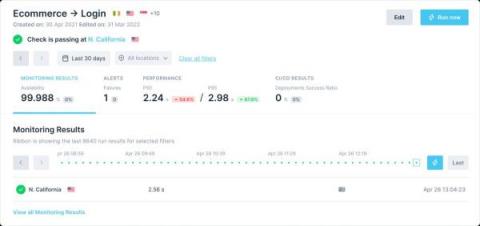
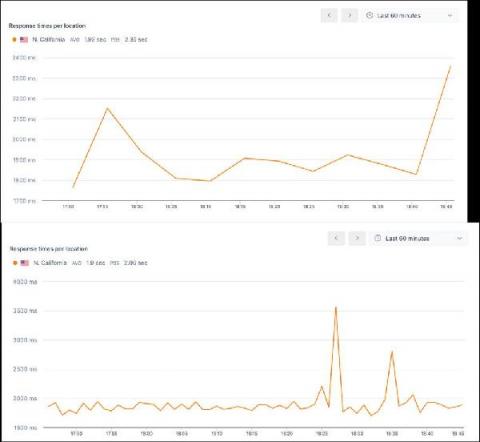
Today, I'm excited to share the release of a long-planned and requested feature - our new Check Overview Page. Until now, Checkly enabled you to troubleshoot single alerts, but a deep dive into the long-term performance trends was limited. That is not the case anymore. In the new Check Overview, we’re introducing the enhanced analytics in four distinct categories: The update is focused on two important outcomes.