Operations | Monitoring | ITSM | DevOps | Cloud
uptime
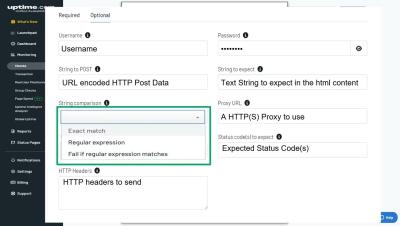
Uptime.com Advanced Check Settings
Use Real User Monitoring to Optimize Real User Experience on Websites and Applications
What if I told you one of the most common mistakes businesses make is reporting on website performance without understanding user experience? What if I said there was much more to website performance monitoring than simply alerting you when your site is experiencing a downtime outage? No two websites – or baselines – are exactly the same.
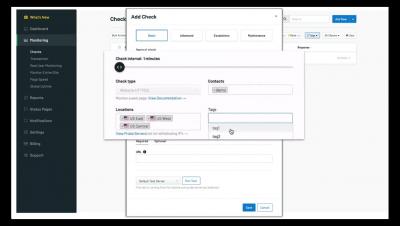
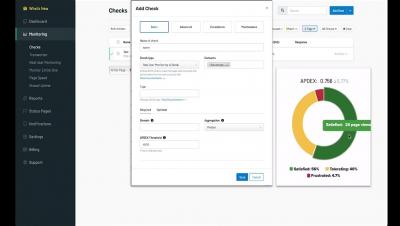
Uptime.com Real User Monitoring Check Setup
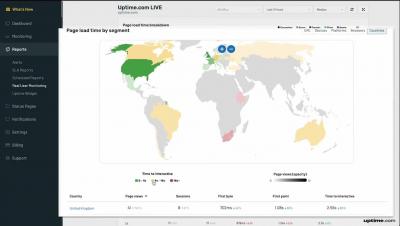
Uptime.com Real User Monitoring Report
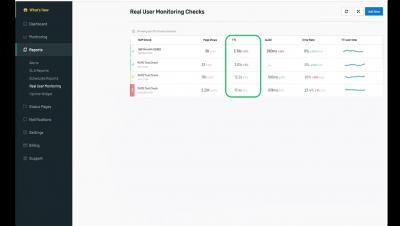
Uptime.com Real User Monitoring Dashboard
How Your Web Monitoring Benefits From Multi-Channel Alerting
Have you ever had to purchase a CPU or a GPU? If so, you have probably come across the term “bottlenecking”. There is a certain threshold where output exceeds ability to process, and that can prevent optimal system functionality. One of the methods used in computing to overcome these bottlenecks is multi-threading, where requests are processed simultaneously by multiple threads. We can apply a similar principle to downtime monitoring.
10 Website Performance Statistics Every SRE Should Know For 2022
Two major shifts are simultaneously taking place in the world of website monitoring: the acceleration of digital dependence has increased the need for high-performing websites and the frequency (and severity) of downtime outages continues to climb. These shifts have made it more important than ever for businesses of all sizes and industries to monitor uptime and page speed.
Struggling with blurry website imagery? You're not alone. Here's how to optimize for better image clarity across different browsers.
When it comes to your website, visual content plays a huge role. In a world where it takes our brains only 13 milliseconds to process an image – visuals help narrate your brand story in a quick and visually captivating way. This ability to process images so quickly places even more importance on the need for crisp high-quality content. A website tainted with fuzzy and blurry images can affect engagement and lead to an overall negative experience for visitors.
Introducing Flexible Subscriptions: Websites Are Dynamic, Monitoring Should Be Too
Have you ever felt limited or “locked into” a fixed SaaS subscription plan? Have you ever been forced into a Sales call only to struggle with the decision – and costs – of upgrading to a higher plan tier to add incremental features or usage you need? Are you subscribed to a SaaS plan today that’s chock-full of features or capabilities you’ve never used (or asked for!) – but are still paying for? If so, you’re not alone.