Operations | Monitoring | ITSM | DevOps | Cloud
CI CD
The latest News and Information on Continuous Integration and Development, and related technologies.
To NuGet and Beyond: NuGet Ecosystem & Upstream Support at Cloudsmith
GitOps Dashboard on Codefresh Classic
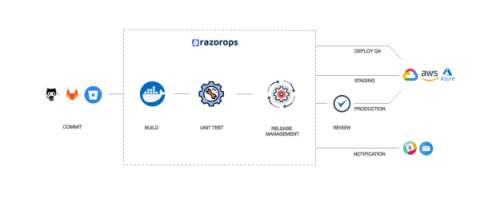
What is CICD Pipeline? Explanation of CICD Pipeline along with Examples.
Continuous Integration(CI) is a software development practice where developers frequently merge the code and the changes in a central repository. The important goals of continuous integration is to find and resolve the bugs more quicker, improve the software quality, and reduce the time taken to validate and release new software updates. Continuous Delivery(CD), which is done on the top of Continuous Integration and includes the practice of automating the entire software release process and builds.
Deployment Frequency Explained
While metrics have always been fundamental to improvement in the business world, the growing prominence of DevOps in recent years has elevated their importance in the context of software development. To build a continuous improvement culture, you need a set of metrics that allows you to establish a baseline and inform where the improvement opportunities lie. Arguably the most popular of them is DORA metrics. In this post, we will focus on Deployment Frequency, one of four DORA metrics.
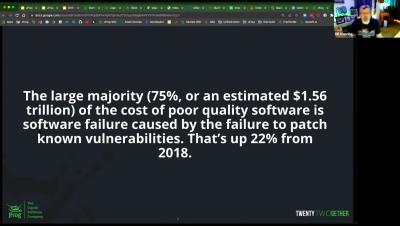
Shifting Left for DevSecOps Success
Predict the cost of IP ranges with new enhancements to the Resources tab
One of our most requested and popular features, IP ranges for the Docker executor, recently became available to all customers on a Performance or Scale plan. With IP ranges, you can route job traffic through an IP address that is verifiably associated with CircleCI. This enables your team to meet compliance requirements by limiting the connections that communicate with your infrastructure. With any new feature, you want to know how much it’s going to cost your team.
Shifting Left for DevSecOps Success
What is NuGet?
If you’ve spent any amount of time in the.NET / Microsoft developer ecosystem, you’ve probably heard the term “NuGet” in reference to code packages, package managers, software libraries, and even software installers. Understandably, this can cause a lot of confusion around what NuGet actually is.