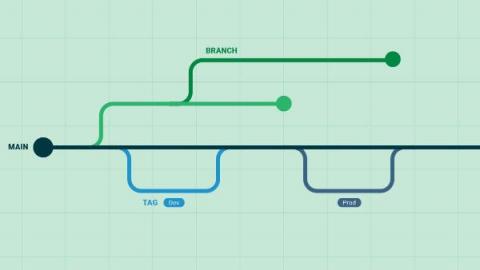
Git tags vs branches: Differences and when to use them
Version control systems are valuable tools for tracking and managing changes to software projects. They record every modification to software code and store the complete project history in a database, enabling developers to collaborate, experiment with new features, and roll back changes when necessary. Git is the most widely used version control system today.